Summary: In this tutorial, we learn callback in-depth and also cover what Synchronous and Asynchronous Programming is!

let's have a look at what we are going to cover in this blog
Synchronous and Asynchronous Programming
What is a callback function?
When to use a callback function?
Pros and cons of the callback function
Synchronous and Asynchronous Programming
We all know that javascript is a synchronous single-threaded language
Synchronous means one thing at a time , so in the javascript every code is executed one by one .
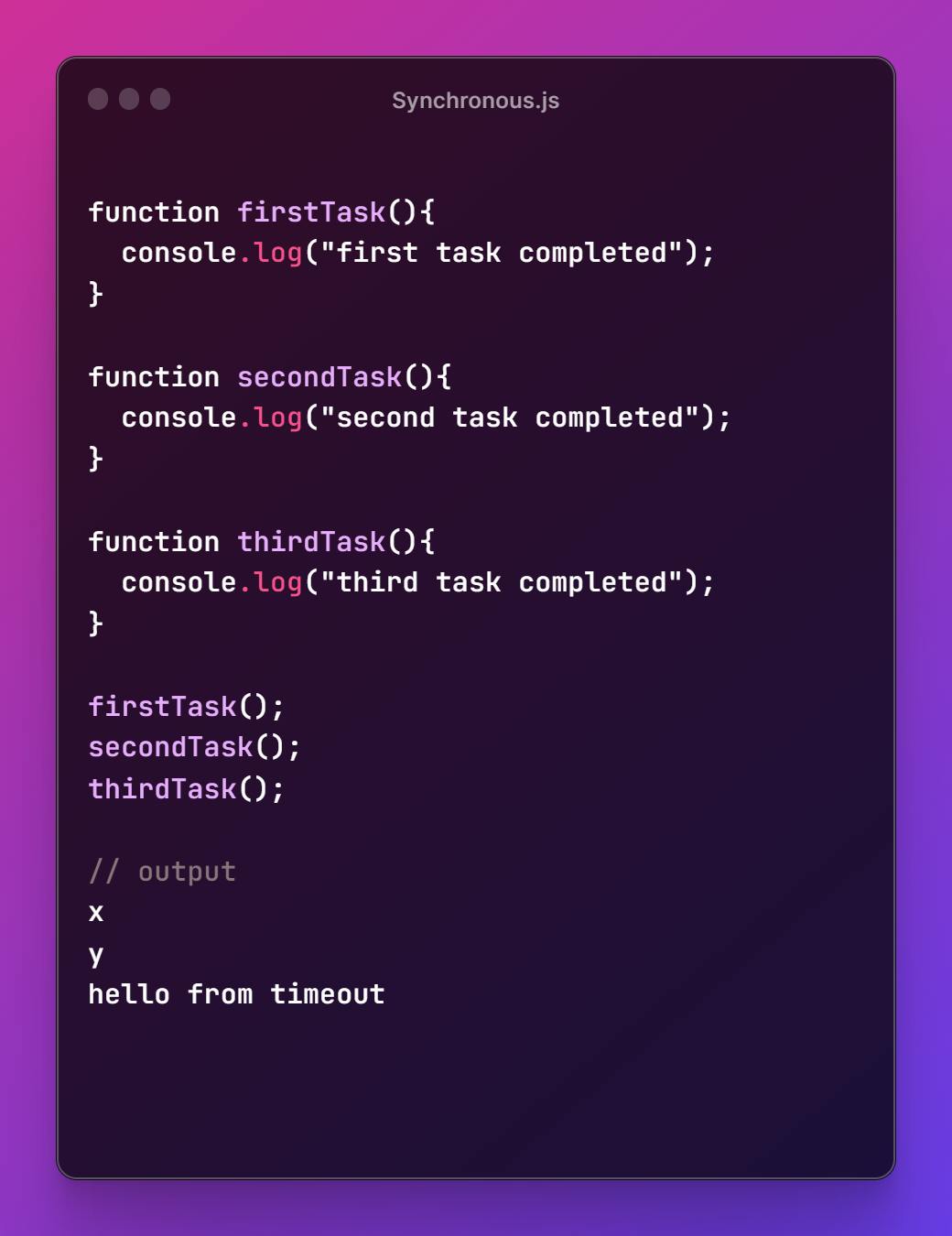
Let's have a look at this example

In this example we have three function firstTask , secondTask and thirdTask . when we execute this program , this will be executed in sequence , here secondTask will only run after the execution of the firstTask and thirdTask will only execute when both the function get executed.Every line of code waits for its previous one to get executed first and then it gets executed.
Synchronous programming can not be suitable in some situation where the task need some time to execute.
If we perform a task which takes some significant amount of time in synchronously , then it can cause blocking which means the program will stuck and waiting for the response , this will make our program unresponsive or freeze.
Now let's look at the Asynchronous part, so asynchronous means not occuring at the same time . There might be some situation where the task that need to executed will need some time ,( for example fetching data from the server ). Here we want our code to be executed asynchronously.
While the data is fetched from the server we can perform other task as well, this will increase the performance and responsiveness of the overall web application .

There comes the callback through which we can perform task asynchronously.
What is Callback?
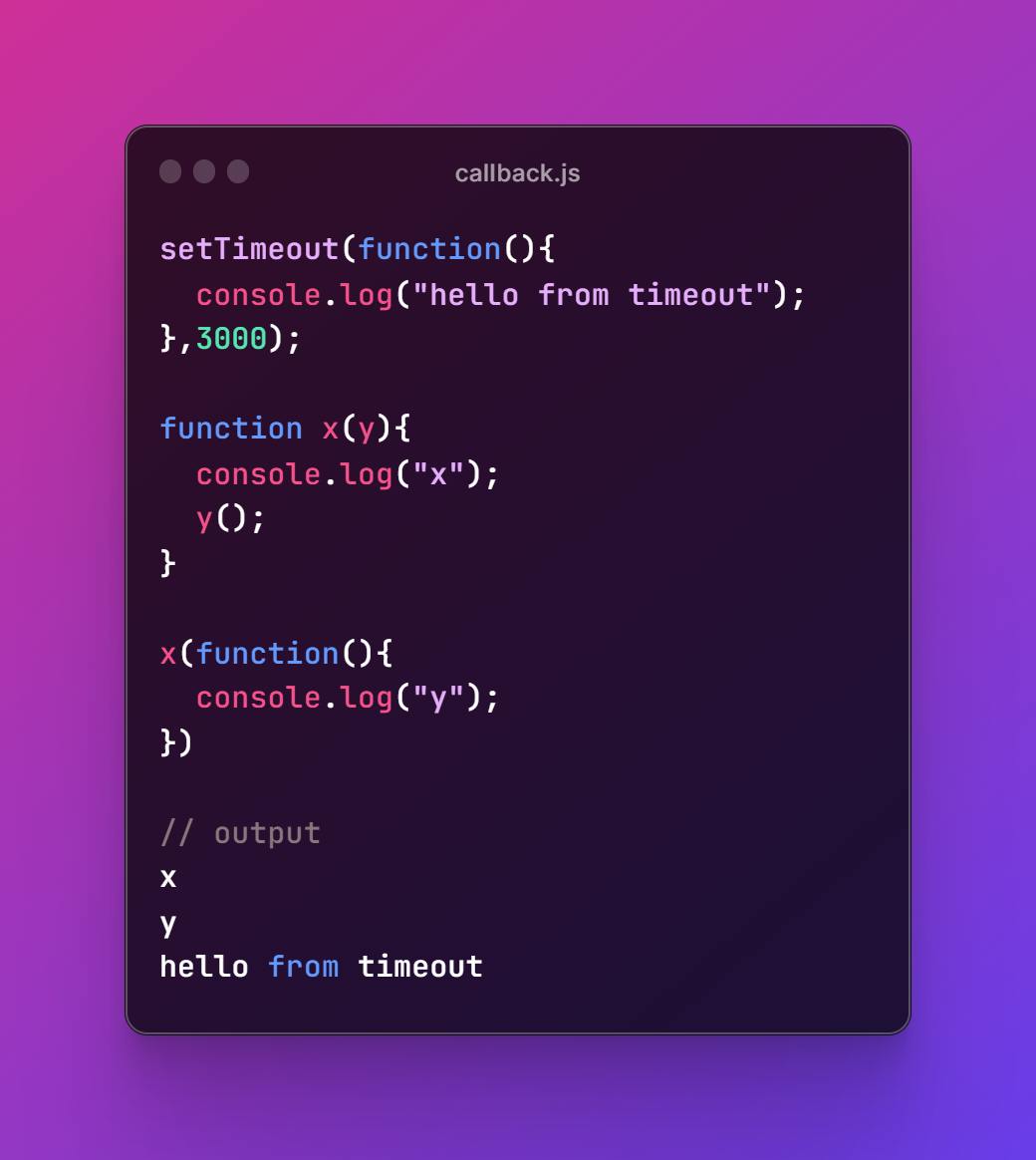
As we know that function is first class citizen in javascript, we can pass function as argument or return from the function .
In the above diagram , the function y is a callback function as it is passed as a argument to another function , and can be called later part in the function .
Callback open the whole world of asynchronous Programming in Javascript.
let's understand with An example :-
console.log("Starting....");
setTimeout(function(){
console.log("I am a callback function")
},3000);
console.log("Ending...");
In the above code, we use a web API setTimeout which takes a callback and attach a timer to it, here it is 3 second. This callback is passed to the web API environment, and after 3 seconds it will be passed to the callback queue which is also called the Task queue from there this event loop ( check this blog for more on event loop ) continuously checks if the callback empty and if it is empty then it checks the callback queue, here it is not empty, there is a callback in it so this callback goes into the call stack and execute.
So when you execute this program, you get the output like
// output
Starting....
Ending...
I am a callback function // after 3 second
Here the execution of the program goes on while the callback is waiting to run after 3 second .
When to use a callback
When a second task is dependent on the first task, there we can use a callback
When the task is taking some time, like fetching information from the server
We also use callback functions for event declarations.
Pros and Cons of the Callback function
Pros
The huge advantage of using a callback is, although javascript is single-threaded with a single call stack, with the help of callback we can perform tasks asynchronously
Cons
Basically when we use nested callback where a callback is dependent on another callback , there it creates a callback hell, which affects the readability or maintainability of code.
Another problem with callback is inversion of control, we are passing our callback to another function and trusting it to call later at some point what if it never calls it, what if it calls the function twice there might be the possibility of it, we are giving the control to other function
So Hope you understand what callback is and where to use it.
Thank you for reading this article!
If you enjoyed this article and want to learn more about Javascipt , follow me on LinkedIn at Himanshu Singh , where I post regular updates .