Javascript is a synchronous single-threaded language, which means javascript can do one task at a time and the javascript engine has a single call stack for executing javascript code, whatever comes into it, it just quickly executes it.
So how does asynchronous task perform in javascript, setTimeout on of the web api provided by the browser, how the callback function (if you don't know about callback function, I have written a blog on that also Callback function) execute which is passed into it after a specific time ?? how does it work?? there comes the role of the Event loop.
Let's quickly understand how JavaScript code works behind the scene.
Example code
function sayHello(){
console.log("Hello I'm himanshu Singh")
}
a();
console.log("End")
What happens when this code executes,
1. first, A global execution context is created, all the global variables reside in it, here the whole function a() get in there
- After this, we have a function call
a()in our program, A new function execution context is created and put on top of the global execution context
The function starts executing here we simply have a console log so the message will be printed on to the console.
after this, the function execution context is popped from the callstack as it has only one line to print
At last, we have another log, it prints the message into the console and the program finishes
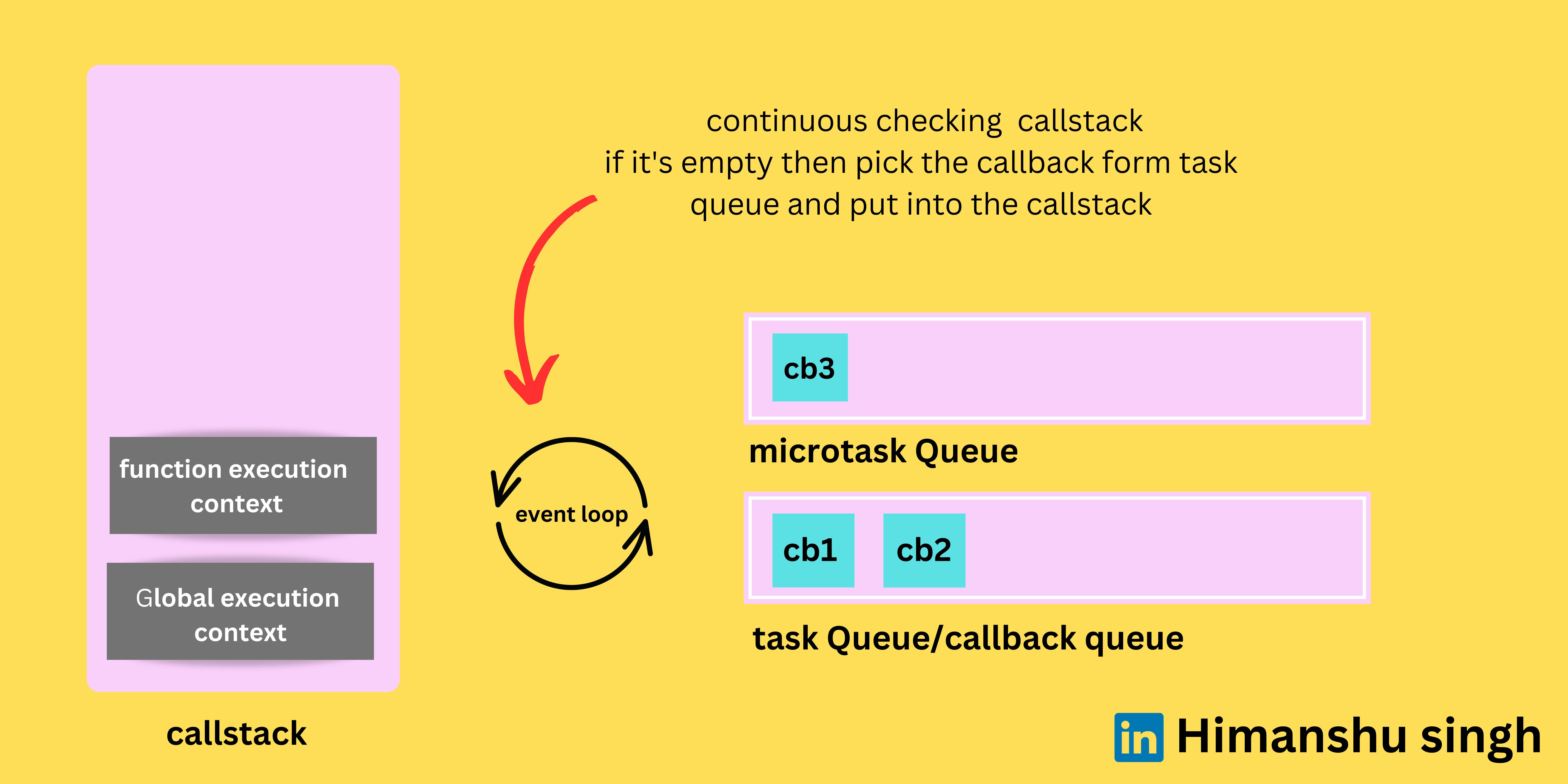
What is an Event Loop?

The event is just a program that constantly runs and checks both the call stack and task queue.
It's the secret behind the asynchronous programming in javascript
If the call stack gets empty then it then checks the callback queue if it has a callback in it, then it quickly passes that callback into the call stack and it gets executed.
Let's understand this with an example
console.log("Start")
setTimeout(function (){
console.log("callback");
},3000)
console.log("End")
On the first line, we have a log, so simply it prints
Startinto the consolenow a setTimeout takes a callback function a timer, so this will be executed after the 3 seconds, so where this callback function goes and execute after 3 seconds.
It goes into the web app environment and the timer starts there
Now the control goes to the next line, and again it prints the
Endinto the consoleAfter 3 second the callback function goes into the callback queue, as we already know that the event loop continuously monitors the callback queue and call stack, it finds out that the call stacks it empty, then it quickly passes the callback function into the stack, and it gets executed and print the
callbackinto the console.
So now you have a question, why do we need a callback queue for the callback function, it can be possible for an event loop that it can take the callback function from the web app environment !!!!!!!
What if there are several setTimeout and event callback in your program so it needs a data structure to manage it so that's why we need a callback queue
Why is microtask there, and what's its purpose
there are two queues one is microtask (callback queue) and another is microtask queue. The priority of the microtask queue is more in comparison to the microtask queue.
callback from the setTimeout, setInterval and setImmediate comes into the microtask
callback from the promise and fetch API comes into the microtask queue
so let's talk about this by example
console.log("Start");
setTimeout(function (){
console.log("callback1")
},3000)
Promise.resolve()
.then(()=>{
console.log("Promise callback");
);
console.log("End");
on the execution of the first line,
Startprinting into the consolenow the setTimeout registers the callback function into the web api environment and the timer will start
After that, the promise callback goes to the web API environment
Now another log will be printed into the console
EndAs the promise will be resolved this callback goes into the microtask queue , and the event loop will immediately push this callback into the call stack for execution, it will execute and print
Promise callbacknow after 3 seconds, the setTimeout callback goes into the macro task/callback queue , and the event loop checks the call stack, it empty in this case immediately push the callback into the call stack and start execution, which will print
callbackinto the console
So Hope you understand what an event loop is and how it works !!!
Thank you for reading this article!
If you enjoyed this article and want to learn more about Javascript, follow me on LinkedIn at Himanshu Singh , where I post regular updates.