Do you know what exactly hoisting is, how hoisting works internally, and is let and const hoisted or not ?????
So in this article, we deep dive into this concept and answer all these questions
What I'll cover in this blog ???
what is hoisting? with examples
of how does it works internally >
hoisting with let and const
is the arrow function hoisted or not?
What is hoisting in js?

Hosting simply means accessing variables and function before even they are declared.
yes, you heard it right!
In most programming languages, you'll get an error if you try to access variables and functions before declaration but not in the case of javascript.
let's understand this with an example
console.log(age)
var age = 12;
if you try to run this code and see the output, you'll see the special keyword undefined,
not you get confused like why did you get this undefined ??
console.log(name)
and if you simplly run this code you get an error like name is not defined
is undefined and not defined are same?
not they are not?
The solution to this is hidden in the how javascript code is executed.
so let's see how hoisting works internally.
how does it work internally >
This behaviour comes from how the js engine executes a js program
The js engine executes programs in two steps :
Memory allocation phase
Code execution phase
Memory Allocation phase
This is the initial phase where memory is allocated to the variables and functions, this phase is also called the variable environment
If the variable is declared using var keyword then a special placeholder will be assigned to that variable in this phase.
And for a function, the complete function will be there!
Code Execution Phase
In this phase, the code is executed line by line. this is also called thread of execution, as javascript is single threaded language
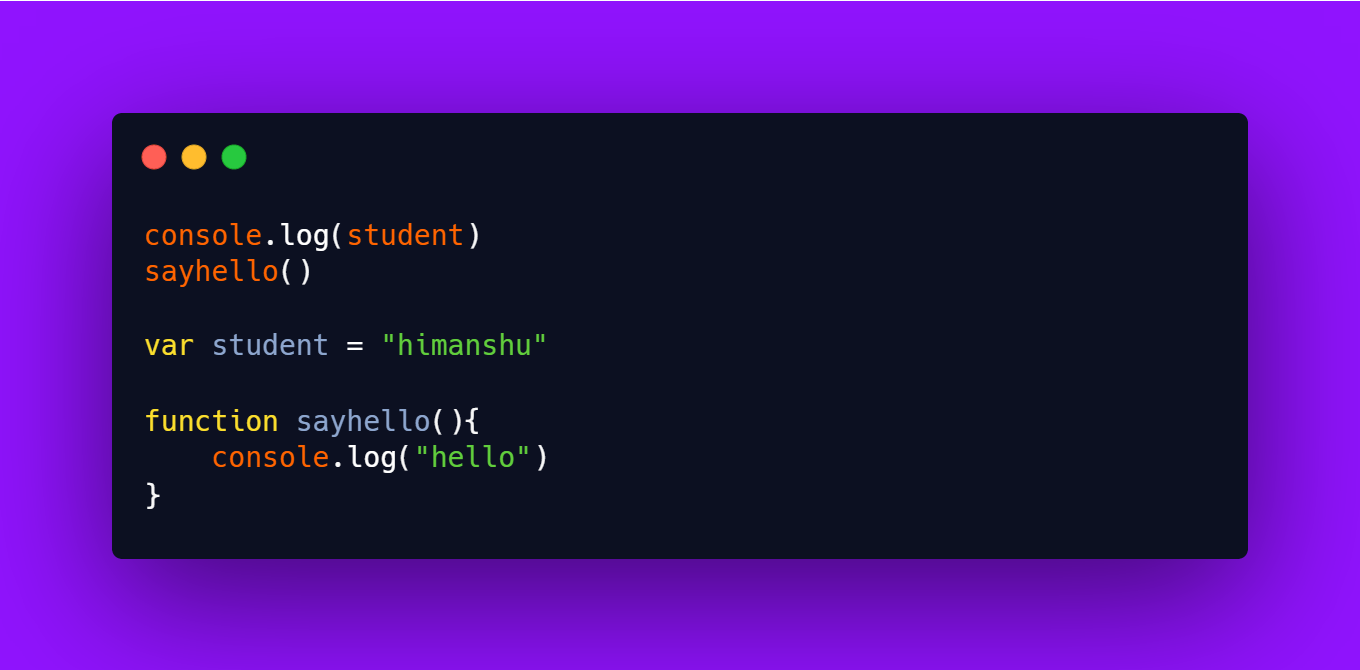
let's see an example

for this example
In the first phase, the memory is allocated to the variables and function, undefined in case of var and the whole function in case of the functions
In the second phase, which is the code execution phase the code is executed line by line, so when the cursor moves to the first line which is a log statement.
It simply console.log the value of the student, which is undefined til now
Now for the function, as functions are hoisted in js, we can access the whole code of the function before its declaration. so this simple console the hello.
I hope you've now got the idea of hoisting and how it works.
hoisting with let and const
let and const are also hoisted in javascript but they behave differently from the var >
console.log(student)
let student = "himanshu";
If you try to run this code you'll get an error ReferenceError: Cannot access 'student' before initialization
Basically js engine when hoists the var and initializes it with the undefined this is not the case of let.
you if try to console a variable that is not even present in your code then it will throw an error with "not defined"
console.log(age)
So by this, we can clearly see that when declaring a keyword with the let, js engine knowing about it before the declaration , that means it is hoisted but not initialized
There's a time period from the start of the programs till the declaration and initialization of the let/const, js engine knows that the variable exists but is not accessed in that time period, that's called the temporal dead zone.
Const behaves the same as the let.
is the arrow function hoisted or not?
sayHello();
const sayHello = ()=>{
console.log("hello");
}
Arrow function behaves same as the variable with the let keyword 🚀
So Hope you understand what hoisting is and how it works !!!
Thank you for reading this article!
If you enjoyed this article and want to learn more about Javascript, follow me on LinkedIn at Himanshu Singh , where I post regular updates.
